

 PRODUCT OF THE DAY
PRODUCT OF THE DAY NettaAdSoka — Шаблон администратора темы Bootstrap — HTML5 от NettaThemes

Zinga — HTML-шаблон для классифицированных объявлений и многопрофильной торговой площадки от PomaloTechnologies

Shopifyx — современный и креативный администратор Flutter от FlexionInfotech

Oxios 2.0 — шаблон React нового поколения от TkachenkoStudio



Pink-Desh - Светлый и Темный шаблон администратора от codeflicks
Лучшие шаблоны панели администратора и приборной панели моды и красоты
Женщины делают все возможное, чтобы быть модными, красивыми и стильными. Они регулярно посещают салоны красоты, делают макияж и маникюр, следуют советам по стильным покупкам и многое другое. Именно поэтому индустрия красоты очень востребована и популярна во всем мире. И все владельцы бизнеса в этой сфере стараются выделиться на фоне конкурентов и увеличить продажи за счет создания сайта. Этот способ достаточно прибыльный и успешный, особенно если вы понимаете, как правильно управлять веб-присутствием и сделать его привлекательным. Один из методов, который может помочь вам сделать пользовательский интерфейс удобным и красивым, — это использовать панель администратора моды и красоты и шаблоны панели инструментов. Вы можете найти такие цифровые продукты на Templateog体育首页. Это популярный рынок, который предоставляет множество ресурсов для веб-сайтов и приложений, созданных профессиональными разработчиками. Итак, перейдем к содержанию, преимуществам и возможностям тем.
Кому будет полезно использовать шаблоны панели администратора Designer, Fashionista, Beauty Brand?
Мы знаем, что время — ценная валюта. По этой причине разработчики Templateog体育首页 создали эти темы, чтобы облегчить управление сайтом без необходимости улучшать его аспекты вручную. Кроме того, с нашими решениями навигация по веб-присутствию становится более плавной и понятной, удобной как для владельца сайта, так и для пользователей. Таким образом, работа с веб-страницами будет легкой и удобной, независимо от того, используется ли этот продукт для салона или интернет-магазина одежды. Помимо управления пользователями, важно отметить потрясающую визуальную привлекательность, которая никого не оставит равнодушным. Такое хорошее впечатление важно для индустрии красоты и моды. Потрясающий и понятный внешний вид в Интернете может иметь решающее значение для женщин при выборе вашего бренда или салона. Вот почему мы сделали эти активы подходящими для:
- салоны;
- школы красоты;
- продавцы одежды;
- модные бренды;
- профессионалы красоты.
Кроме того, темы отлично подходят для программистов и специалистов по внешнему и внутреннему интерфейсу, которые делают коммерческие и некоммерческие веб-сайты для своих клиентов. Или, если вы владелец бизнеса, который разбирается в программировании и хочет улучшить свой проект, вам также пригодятся эти продукты.
Как отредактировать дизайн панели администратора Fashion & Beauty для моего веб-сайта или приложения?
Если ваш сайт выглядит профессионально и стильно, ваши клиенты всегда выберут вас среди всех салонов, школ красоты или брендов на рынке. Качество проекта начинается с простого доступа, плавной навигации и богатой функциональности. И все эти моменты невозможны без хорошо организованной структуры. Узнайте, как этого добиться и эффективно работать на фронтенде и бэкенде:
- Выберите хорошо структурированную тему, которая освобождает вас от разработки интерфейсов и других трудоемких задач.
- Внедрите надежную навигацию, чтобы помочь потенциальным клиентам быстро найти то, что они ищут.
- Выберите подходящую цветовую палитру, отражающую ваш фирменный стиль.
- Используйте элегантные шрифты, чтобы отделить важные фразы или слова от другого контента и выделить их на фоне.
- Организуйте наполнение аккуратно и лаконично, ведь просмотр перегруженных текстом и изображениями страниц никому не понравится.
- Настройте шапку, потому что она является основой магазина одежды или косметики, обеспечивая покупателям доступ к основным категориям магазина и другим разделам.
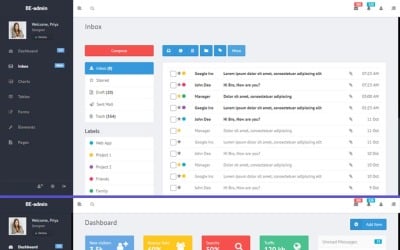
- Использование дашборда будет более удобным благодаря таблицам и диаграммам, которые помогут выполнять операции, отслеживать рабочие процессы и управлять другими процессами.
Шаблоны панели администратора Bootstrap для дизайнера, модницы, косметического бренда — как выбрать идеальный дизайн панели инструментов
Чтобы выбрать наиболее подходящую конструкцию, следует знать ее особенности. Вот почему первый шаг к поиску идеального варианта — узнать, какие ключевые функции содержат темы:
- Полностью отзывчивый;
- бутстрап;
- SEO-дружественный;
- Retina готов;
- наборы пользовательского интерфейса (вкладки, кнопки, слайдеры и т. д.);
- Карты Гугл;
- Диаграммы, формы и таблицы;
- Чат и уведомления;
- Виджеты, календарь, расписание;
- Анимации;
- Обширная документация.
Второй шаг — выбрать продукт, который соответствует вашему видению и стилю вашего проекта, а также соответствует концепции вашего салона красоты. Открывая страницы тем, нажмите на демонстрацию, чтобы увидеть, как выглядит и работает макет. Иногда достаточно посмотреть демо-версию, и все сомнения уходят. Программисты и фронтенд- или бэкенд-специалисты, знающие практически все о работе с сайтами, быстро поймут, какой шаблон подойдет тому или иному салону красоты, школе, магазину одежды или мастеру красоты.
Тем не менее, вы можете по-прежнему хотеть узнать больше о цифровом продукте. В этом случае внимательно прочитайте описание товара, обращая внимание на все необходимые детали. Проверка рейтингов и отзывов клиентов также помогает убедиться, что конкретная тема соответствует вашим требованиям.
