


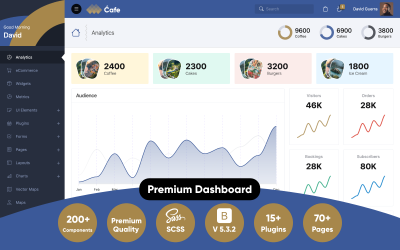
Bluedox - Painel de administração Premium Bootstrap 5 por BootstrapGallery

Arise - Painel de administração do Bootstrap 5 por BootstrapGallery

Medicare - modelo de administração médica Bootstrap 5 multiuso por BootstrapGallery

Painel de administração principal do Bootstrap 5 por BootstrapGallery

Unity - Painel de administração do Bootstrap por BootstrapGallery

Apollo - Modelo de painel de administração médica Bootstrap por BootstrapGallery

Aasim - Modelo de administração Bootstrap por BootstrapGallery

Sete - Modelo de administração Bootstrap por BootstrapGallery

AdminLite - Modelo de administração Bootstrap 5 por BootstrapGallery

Quarenta e cinco - modelo de administração Bootstrap 5 por BootstrapGallery

Painel de administração do Adminy Bootstrap por BootstrapGallery

Adminify - Modelo de administração do Bootstrap 5 por BootstrapGallery

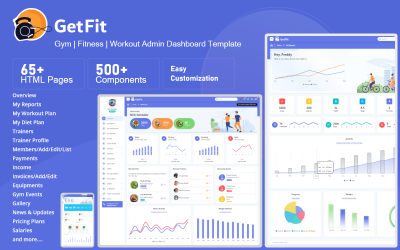
GetFit - Modelo de administração de academia por BootstrapGallery

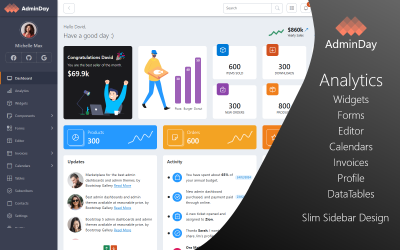
Dia do Administrador - Modelo de Administração Bootstrap por BootstrapGallery

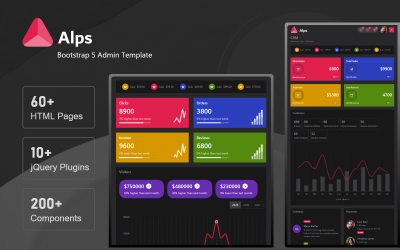
Alps - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

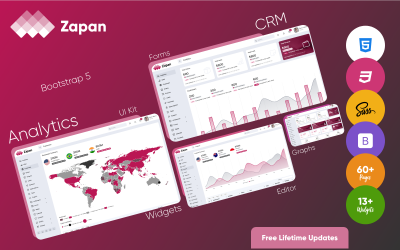
Zapan - Painel de administração Premium Bootstrap por BootstrapGallery

Modelo de administração do Latte Bootstrap por BootstrapGallery

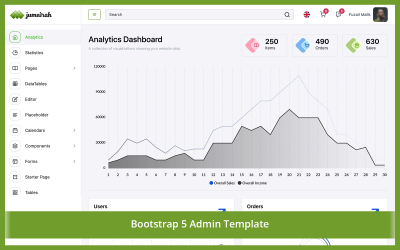
Jumeirah - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

Descubra - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

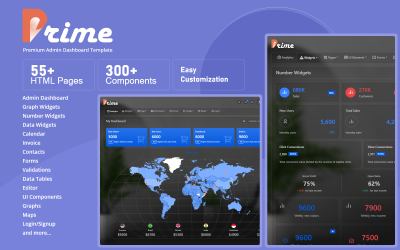
Prime - Painel de administração do Bootstrap por BootstrapGallery

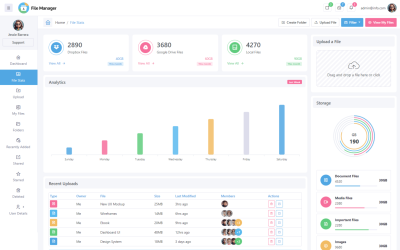
Modelo de painel de administração do Cloud File Manager por BootstrapGallery

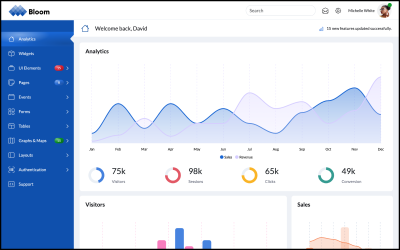
Bloom - Painel de administração do Bootstrap por BootstrapGallery

Apex - Painel de administração do Bootstrap 5 por BootstrapGallery

Limitar menos - modelo de painel de administração do Bootstrap 5 por BootstrapGallery

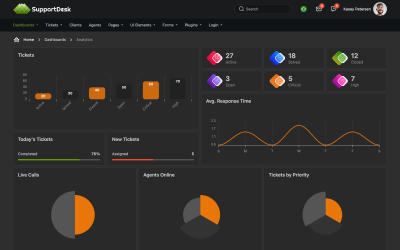
Central de suporte - modelo de administração Bootstrap 5 por BootstrapGallery

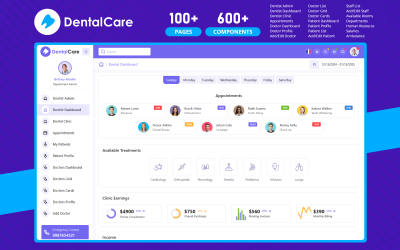
Cuidados odontológicos - Modelo de administração Bootstrap para dentistas por BootstrapGallery

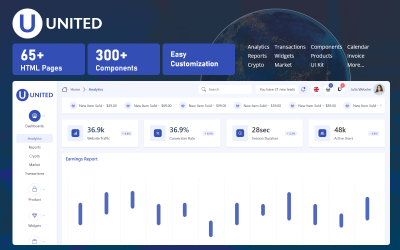
United - Modelo de painel de administração do Bootstrap por BootstrapGallery

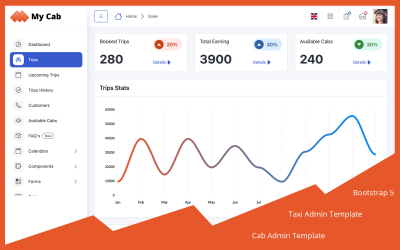
My Cab - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

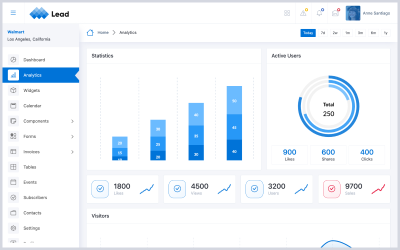
Lead - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

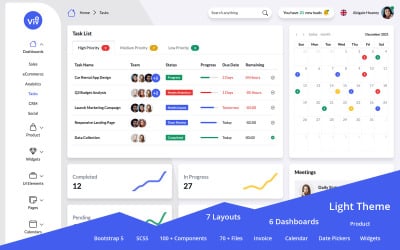
Vivo - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

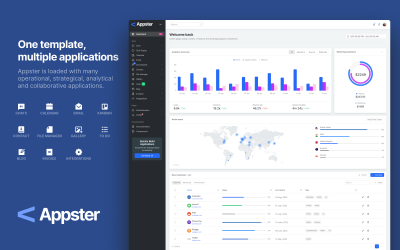
Appster - Modelo de aplicativo de CRM para administrador por Hencework

Kaldash UI – Modelo de administração Next.js 15 por Kaladun

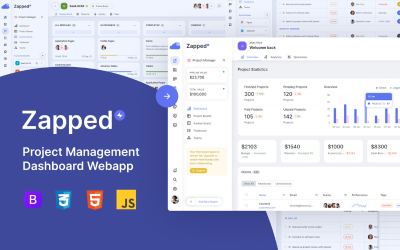
Zapped - Modelo de painel de gerenciamento de projetos por Hencework

Skewind - Modelo de painel de administração HTML TailwindCSS por shuithemes

Os melhores modelos de administração minimalistas para o seu projeto profissional
Os designs minimalistas cativaram os usuários com sua funcionalidade, conveniência e aparência atraente. Isso também se aplica aos painéis de administração. Um arranjo claro e simples de elementos e blocos, navegação intuitiva e um esquema de cores modesto ajudam você a se concentrar no trabalho sem se distrair com ninharias. Os modelos de administração minimalistas irão ajudá-lo a aumentar a eficiência do seu site ou loja online devido à sua funcionalidade e excelentes características visuais. Eles são adequados para qualquer projeto, então baixe-os sem hesitar.
Quem pode se beneficiar do uso de modelos de administração minimalistas?
Esses temas são projetados para criar um shell de software amigável e fácil de usar, no qual você pode gerenciar seus recursos da Internet. Graças aos blocos organizados de forma otimizada, você pode aproveitar ao máximo todas as funções de controle. A versatilidade desses itens os torna adequados para qualquer empresa e qualquer tipo de negócio.
Um painel conveniente o ajudará a estruturar e analisar dados, distribuir tarefas, controlar pedidos etc. Em outras palavras, você obtém uma excelente ferramenta para organizar um fluxo de trabalho eficiente. Estes produtos serão a melhor escolha para os seguintes profissionais.
- Web designers que criam sites para venda e desejam economizar tempo no desenvolvimento de painéis personalizados.
- Empresários que desejam otimizar a operação de sua empresa e gerenciá-la de forma mais produtiva.
- Gerentes de projeto que precisam distribuir tarefas e analisar dados.
- Os freelancers usam isso para gerenciar suas atribuições e clientes; manter o controle de seu fluxo de trabalho e finanças.
- As empresas utilizam modelos para seus sistemas de gerenciamento interno, como portais de funcionários.
Como editar modelos de painel minimalista para site ou aplicativo?
Esses temas são ótimos para desenvolvedores da Web devido à sua versatilidade e adaptabilidade. Além disso, eles contêm muitas ferramentas valiosas que facilitam o uso e o gerenciamento do site. Esses temas mantêm uma interface do usuário intuitiva e organizada, ao mesmo tempo em que fornecem muita personalização, tornando-os ideais para todos os níveis de habilidade. Existem algumas etapas simples que você pode seguir para garantir que está aproveitando ao máximo seu tema.
Dependendo dos seus objetivos e das especificidades do projeto, você pode editar a composição das ferramentas do painel, por exemplo, adicionando ou removendo funções desnecessárias. O design também é fácil de editar, alterando as cores ou fontes conforme desejar. Para editar um painel, siga este algoritmo:
- Analise os objetivos do seu recurso e determine o resultado planejado. Você deve entender claramente quais informações você precisa no painel e quais dados só atrapalharão.
- Selecione uma cor: designs simples geralmente parecem minimalistas e limpos. Escolha 2-3 tintas que se complementam e representam sua marca.
- Selecione a tipografia: escolha fontes diretas e legíveis que se alinhem com sua marca e melhorem a aparência.
- Considere o layout: pense em como deseja organizar os elementos em seu painel. Um formato baseado em grade será um bom ponto de partida.
- Adicione os elementos necessários: com base em sua estratégia, determine quais componentes precisam ser incluídos em seu painel. Por exemplo, pode ser necessário adicionar gráficos, gráficos, tabelas ou entradas de formulário.
- Empregue ícones com moderação: eles ajudam a transmitir conhecimento de forma rápida e clara, mas muitos ícones podem distrair. Considere usar ícones apenas quando necessário.
Teste e itere sua formatação com clientes reais e reúna as revisões necessárias com base em seus comentários.
Modelos de administração minimalistas — como escolher o design de painel perfeito
Encontrar um tema adequado para suas necessidades pode ser uma tarefa assustadora. Para garantir que você está obtendo o melhor, comece pesquisando as várias opções disponíveis. Veja os recursos, as opções de personalização e a interface do usuário. Também é importante olhar para os comentários. Veja o que outros usuários estão dizendo sobre sua experiência. Isso ajudará você a entender como o layout é amigável e se os recursos são úteis. Um ótimo tema também deve ser personalizável, para que você possa personalizá-lo. Procure designs que apresentem uma interface descomplicada e intuitiva. Deve ser fácil de navegar e entender, com bastante sinalização clara e um layout consistente. Os temas também devem ser flexíveis e responsivos, acessando facilmente informações e dados em vários dispositivos. Recursos como atalhos de teclado personalizáveis e tempos de carregamento rápido facilitam a realização do trabalho e economizam tempo. Abaixo estão mais algumas características essenciais:
- Suavemente matizado.
- Alta performance.
- Compactar.
- Atualização de versão simples e sem custos.
- Componentes e peças confiáveis.
- Layouts adaptativos.
- Totalmente configurável.
- Mesas mais atraentes.
- Completo documentado.
- Código amigável ao desenvolvedor.
Modelos minimalistas de painel: vídeo
Perguntas frequentes sobre modelos de administração minimalistas
Os modelos de administração minimalistas são responsivos?
Sim, eles são responsivos e se ajustam a diferentes tamanhos de tela e dispositivos. Permite que os usuários acessem e operem o painel em qualquer dispositivo, seja em um desktop, tablet ou dispositivo móvel.
Devo usar modelos de painel minimalistas para meu site de comércio eletrônico?
Sim. Nesse caso, você pode personalizá-lo para exibir detalhes relacionados aos seus produtos, vendas e dados do cliente. Por exemplo, adicione tabelas e gráficos para exibir informações de vendas ou inclua entradas de formulário para adicionar e editar dados do produto.
Os modelos de administração minimalistas vêm com suporte e atualizações?
A disponibilidade de suporte e atualizações depende dos provedores. Alguns provedores oferecem suporte e atualizações regulares como parte de seus serviços , enquanto outros não. É importante verificar com o provedor antes de comprar qual suporte e atualizações eles fornecerão.
Devo utilizar modelos de painel minimalistas para vários projetos?
Os termos de uso dependerão do provedor. Alguns podem ser licenciados para uso em um único projeto, enquanto outros podem ser licenciados para vários recursos. É importante verificar o contrato de licença antes de contratar vários projetos.