


Painel de administração principal do Bootstrap 5 por BootstrapGallery

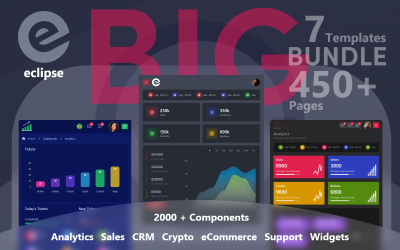
Eclipse - Pacote de modelos de administração Dark Bootstrap 5 por BootstrapGallery

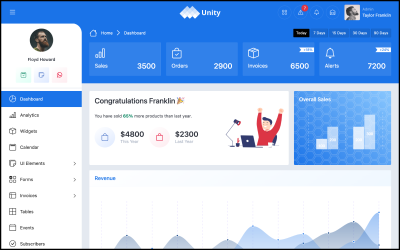
Unity - Painel de administração do Bootstrap por BootstrapGallery

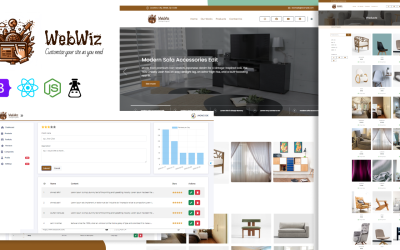
WebWiz – Plataforma completa de gerenciamento da Web com Node.js e React por BIGWALLTECHNOLOGY

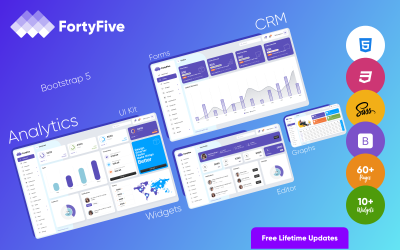
Quarenta e cinco - modelo de administração Bootstrap 5 por BootstrapGallery

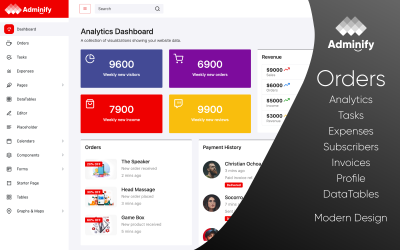
Adminify - Modelo de administração do Bootstrap 5 por BootstrapGallery

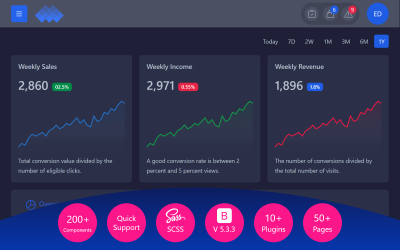
Descubra - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

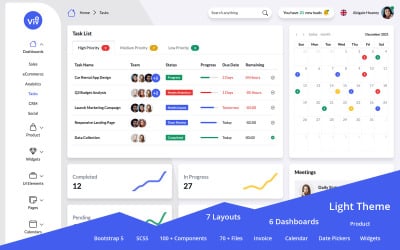
Vivo - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

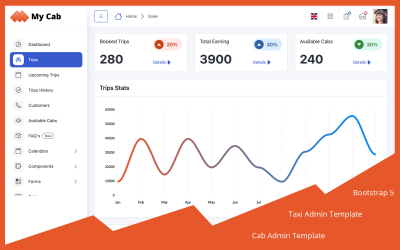
My Cab - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

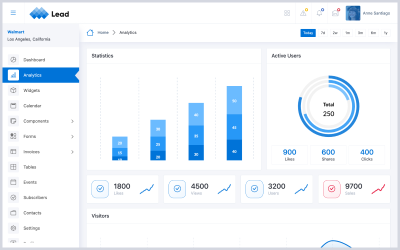
Lead - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

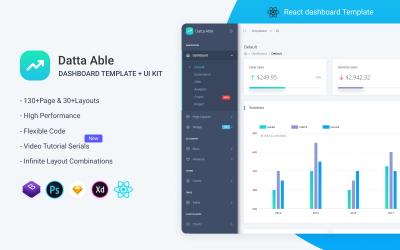
Painel de controle do administrador do Datta Able ReactJS por CodedThemes


Booster - Bootstrap + Laravel Dashboard Admin Template por ThemesBox


Modelo de administrador do painel Gradient Able Reactjs por CodedThemes

Painel de administração do SportTrack - Next.js por quickInt


Gradiente capaz angular 17 por CodedThemes
Melhores modelos de painel de administração e painel de controle de web design
Quando você está constantemente trabalhando em uma empresa de nova geração, notificar os consumidores verbalmente sobre suas noções incríveis não é apenas isso. Com as tendências dinâmicas dos horários e estilos dos seres humanos, é importante transformar-se junto com eles. É aqui que se pode tirar o máximo proveito do modelo de painel de administração de web design. Eles são selecionados com a experiência de nossos criadores mais competentes para facilitar sua vida. Então, vamos nos aprofundar e aprender um pouco mais sobre eles.
Quem pode se beneficiar do uso de modelos de painel de administração de agência de web designer?
Esses modelos foram projetados com eficiência para criadores que desejam demonstrar suas impressões artísticas com precisão. Compilamos os nomes de alguns indivíduos e organizações que poderiam tirar o melhor proveito deles. Vamos dar uma olhada:
- Agência de webdesigner.
- Sites de CRM.
- Desenvolvedores administradores.
- Contas dos indivíduos em várias plataformas.
- Designers gráficos.
- Especialistas em codificação.
- Desenvolvedores de software.
- Administradores de banco de dados.
- Engenheiros de computação.
Como editar o design do painel de administração do Web Design para meu site ou aplicativo?
Dar origem a um projeto especial seria complicado para muitas pessoas. Vem com muitas emboscadas e dificuldades; Tendo isso em mente, geramos algumas dicas úteis que podem ajudá-lo a atingir seu objetivo sem esforço. Vamos dar uma olhada:
- Uma exibição elegante sobre o painel. Sempre entregue uma formação limpa e precisa dos dados para ser facilmente legível.
- Vá para o desempenho, não para a perfeição. Existem muitos temas disponíveis para facilitar sua tarefa. Não comece do zero e selecione uma composição útil para o painel.
- Veja através dos olhos de um usuário. Muitas vezes, as pessoas tendem a esquecer a interface, concentrando-se mais nos recursos, portanto, tenha isso em mente e trabalhe de acordo.
- Não se esqueça de proteger o painel. Existem vários hackers ilegais espalhados pela internet que hackeiam seus valores mobiliários. Use uma estrutura forte e bem planejada para ficar longe deles e manter sua tarefa protegida.
Modelos de painel de administração Bootstrap para agência de web designer - Como escolher o design de painel perfeito
O passo mais importante para dar origem a uma obra-prima criativa é primeiro selecionar o esqueleto apropriado para o projeto. Você formulará com facilidade uma articulação de boa qualidade escolhendo a configuração certa para o seu projeto. Aqui estão alguns recursos exclusivos possuídos por eles:
- Muitas páginas estão lá. Não deixe que o número de folhas o obrigue a reduzir o conteúdo. Isso não é um problema porque preferimos fornecer um número suficiente deles.
- Características de layout impressionantes. Existem inúmeras predefinições de sombra, como escuro, claro, cor de preenchimento, ícone de matiz e muito mais. Junto com eles, você poderá desfrutar de várias predefinições de configuração de layout. Alguns exemplos são horizontal, vertical, RTL, correção de cabeçalho e assim por diante.
- Tipos de gráficos distintos. Você apreciaria vários tipos de gráficos incríveis, como amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, piedade e rediscagem.
- Dispositivos responsivos. Eles suportam totalmente cada tamanho de dispositivo responsivo. Eles foram examinados em dispositivos líderes como iPad, tablets e celulares.
- Motor de busca amigável. SEO é a principal preocupação que vem à mente quando se discute sites e mecanismos de pesquisa. É por isso que essas estruturas são compatíveis com os mecanismos de pesquisa.
